Wordpressでテーブルを作成できる代表的なプラグインが「TalbePress」。直感的に操作できる優れたUIで、簡単にテーブルを作れることから、利用されている方も多いかと思います。
しかしながらTablePressはレスポンシブ対応ではありません。レスポンシブなテーブルを作成するには有料版を購入する必要があります。
また「TablePress Responsive Tables」など補助プラグインを使うことで実現することも出来ます。ただ「TablePress Responsive Tables」はモバイル表示にすると行と列が逆転してしまうことから、今一作りたいものに仕上がらない。
「FooTable」という同じく「Tablepress」と一緒に使うプラグインもあります。こちらのプラグインはブレイクポイントを定め、表示しきれない列は行の中に格納して任意で展開させ表示されるというもの。
「Footable」は理想的なプラグインに思えたのですが、どういうわけか使用しようとしているテーマで機能しませんでした。他のwordpressのテーマで試すと機能はしたのですが、少し思っていたのと違った点が気になり保留。
そこで更にいろいろ探して発見したのが「JTRT Responsive Tables」。概ねやりたいことが出来たので、おおまかな使い方について書いていきたいと思います。
目次
JTRT Responsive Tablesの特徴
JTRT Responsive Tablesはwordpress管理画面のメニューから「プラグインの追加」で検索してインストールできます。
2019/5/30時点での更新は、5ヶ月前なので時々更新を行っているようです。こちらのプラグインの特徴は以下。
- 無料で使える
- TablePressと同様にタグ打ちすることなく、ビジュアル的に操作できる
- 作成できるテーブル数に上限はなさそう
- CSVファイルをインポートできる
- レスポンシブに対応し複数タイプが選べる
- レスポンシブテーブルその1・・横スクロール
- レスポンシブテーブルその2・・任意の列を行の中に格納。行をクリック、タップすることで隠れていた列が表示される。難あり
- レスポンシブテーブルその3・・一つ一つの行を独立させボックス表示(説明は割愛します)
基本的な使い方
JTRT Responsive Tablesをインストール後の説明です。

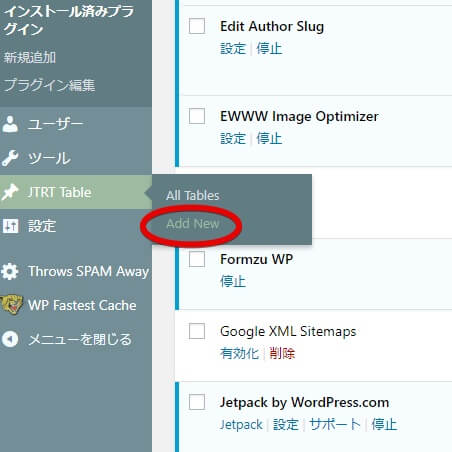
管理画面の左側メニューに「JTRT Table」があるので「Add new」を選択。「All Tables」は今まで作成したテーブルの一覧です。

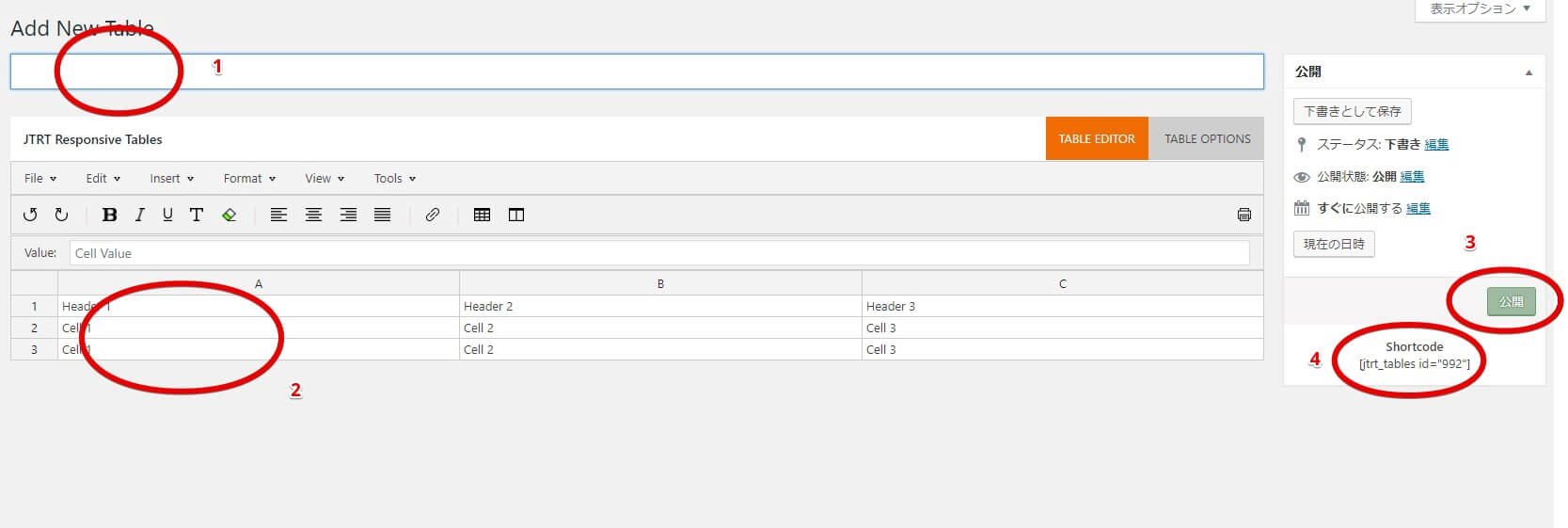
このような画面になりますが、基本的にはタイトルを決め、セルに文字列を入力後、公開してショートコードを記事投稿画面に貼り付けるような手順となります。
メニューなどの使い方
次は画面上部のメニューについて説明します。
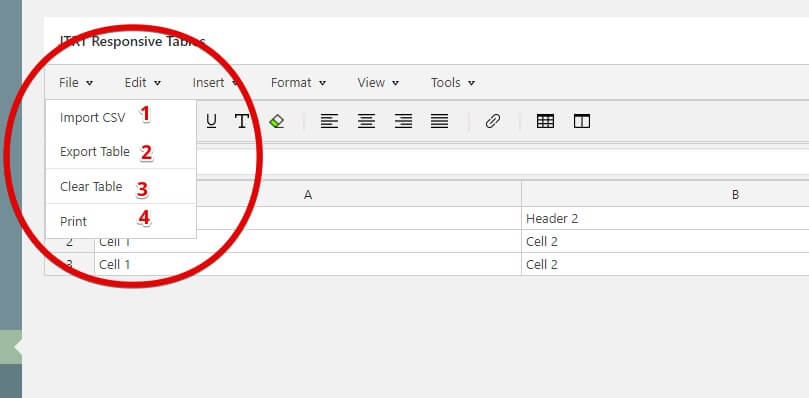
File

1 このプラグインで保存したテーブルデータ、外部で作成したCSVファイルをインポートできます。UTF-8の文字コードで保存されたファイルを読み込めます。
2 作成したテーブルをファイルとして保存できます。一度フォーマット用のテーブルを作れば、使い回しが出来ます。
3 入力した文字列を全て消去します。
4 テーブルを印刷します。
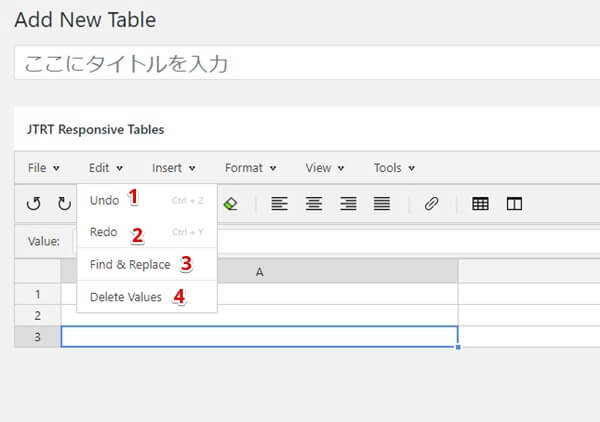
Edit

1 1つ前の作業に戻ります。
2 undoを1つ戻します。
3 置換機能。ただ私の環境の場合は、置換処理中の画面が切り替わらずフリーズしたような状態に。ブラウザの戻るで操作できるようになりましたが、作業中のデータは消去されてしましました。直近の保存状態から開始しなくてはなりませんでしたので注意が必要かもしれません。
4 選択したセルの文字列を消去します。
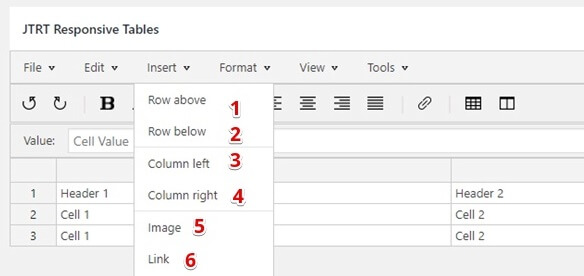
insert

1 選択した行の上に行を追加。
2 選択した行の下に行を追加。
3 選択した列の左側に列を追加。
4 選択した列の右側に列を追加。
5 選択したセルに画像を挿入。
6 選択したセルにリンクを挿入。ターゲット指定などは出来ません。クラスを追加したりターゲット指定する場合は直接セルにタグを書き込みます。
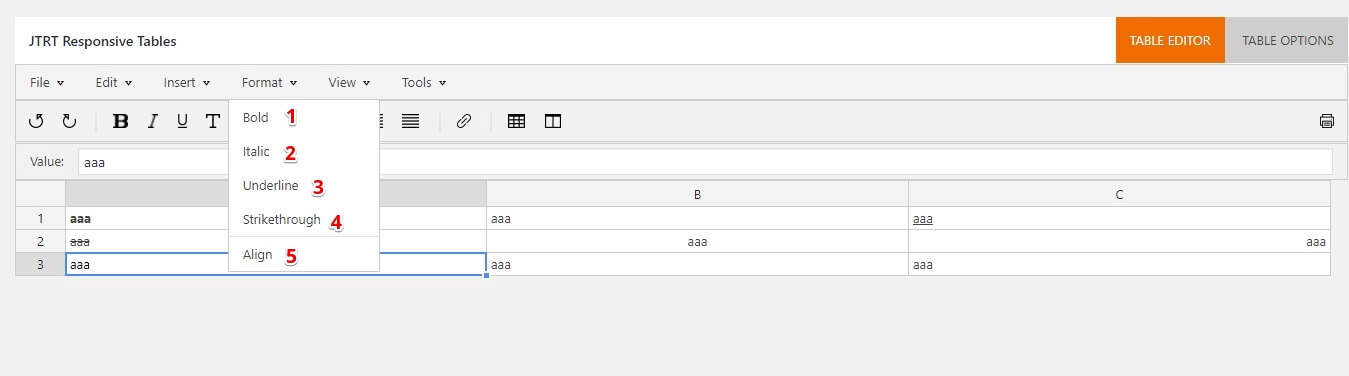
Format

1 選択したセルの文字列を太字に。
2 選択したセルの文字列をイタリック体に。
3 選択したセル内の文字列にアンダーラインを引きます。
4 選択したセル内の文字列に打ち消し線を引きます。
5 選択したセルの文字列を左揃え、右揃え、中央揃え、両端揃えに変更します。
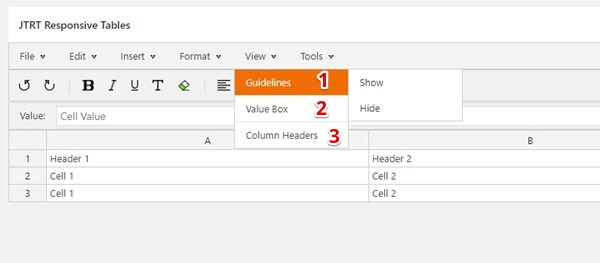
View

1 表に罫線の表示、非表示を選択できます。作成したテーブルに罫線は反映されません。
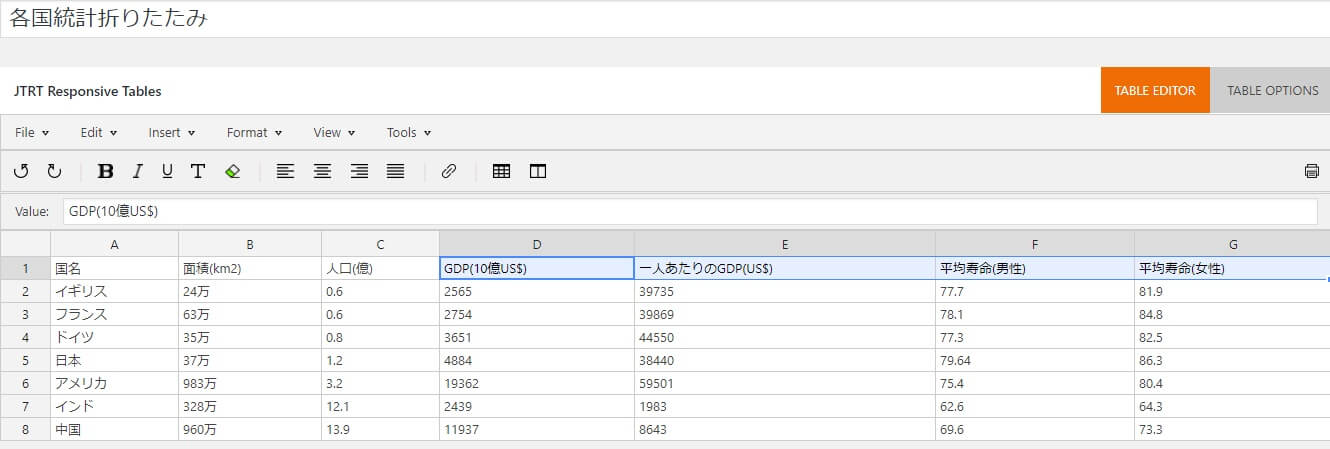
2 エクセルの数式バーの様に、選択したセル内の文字列をValueバーから書き込めます。
3 1段目の行にA,B,Cと列番号を表示します。こちらもテーブルには反映されません。Columon Headersとは関係なく作成したテーブルの一番上の行はヘッダータグ「thead」「th」が付加されます。
Tools
行を昇順、降順に並べ替えます。
ツールバーについて

メニューバーの一部の機能をツールバーのボタンから使えます。
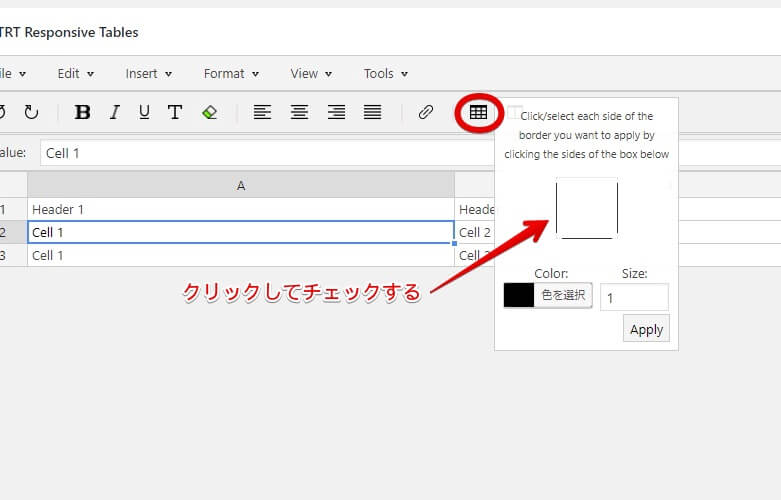
ツールバー右端から2番めのボタンは罫線を引く機能。
表全体や一部のセルを選択してボタンを押します。選択範囲に対して上下左右どこに罫線を引くかチェックを入れて選びます。罫線の色と太さを選択してApplyを押すと罫線が引かれます。
ただ例えば表全体に太さ2pxの罫線を引くとはみ出てしまいます。「table」タグやテーブルを囲むブロックレベル要素にbox-sizing:border-box;を指定してもはみ出てしまいます。上手く収める方法があると思うのですが、私には分かりませんでした。申し訳ありません。
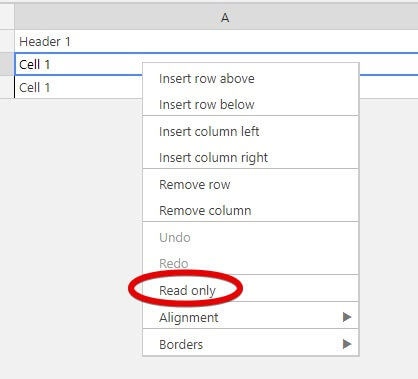
右クリックについて

適当なセルを右クリックするとメニューが出現。上記で説明した機能とほぼ同じですが、「Read only」は右クリックメニューからしか選べません。任意のセル内で消去や書き込みを禁止します。
レスポンシブ対応のテーブル作成方法 横スクロール
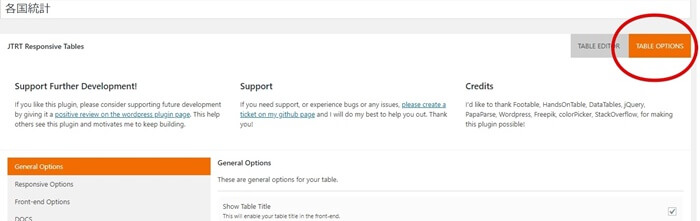
テーブルをレスポンシブ対応にするには多少設定が必要です。テーブル作成画面右上にある「TABLE OPTIONS」タブに切り替えます。

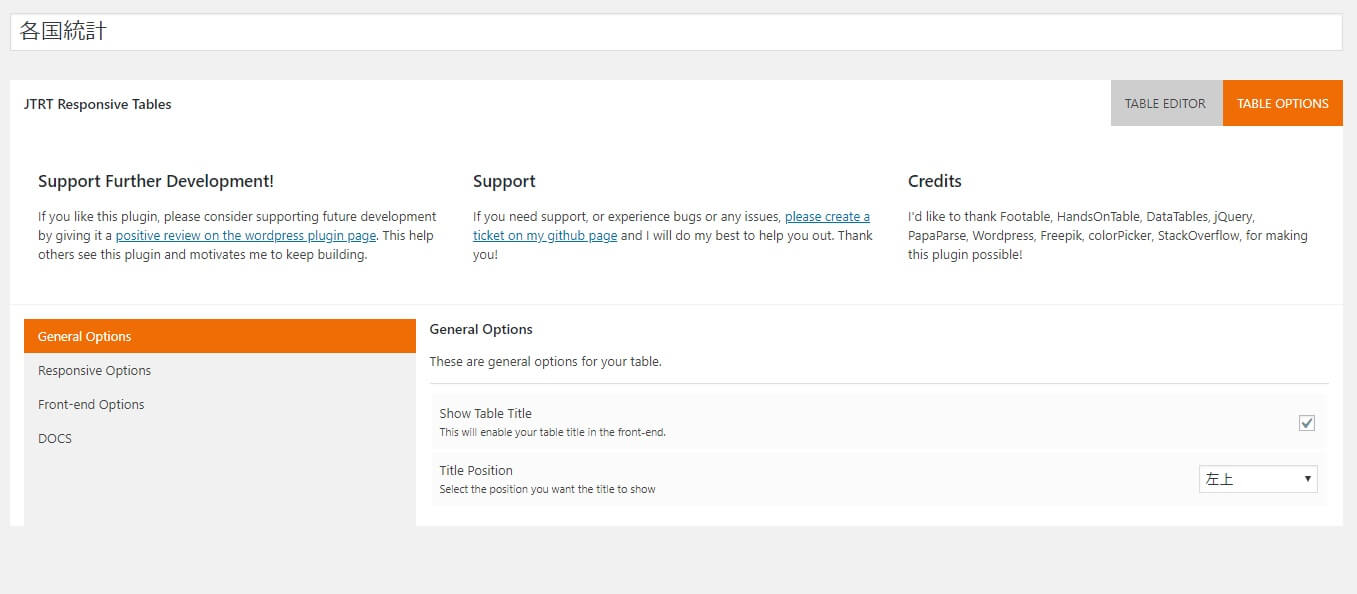
切り替わると以下のGeneral Optionsの画面になります。

・Show Table Titleはテーブル名が表示されるようになります。また見出しタグのh3が付加されます。
・Title Positionはタイトルの位置を決定します。

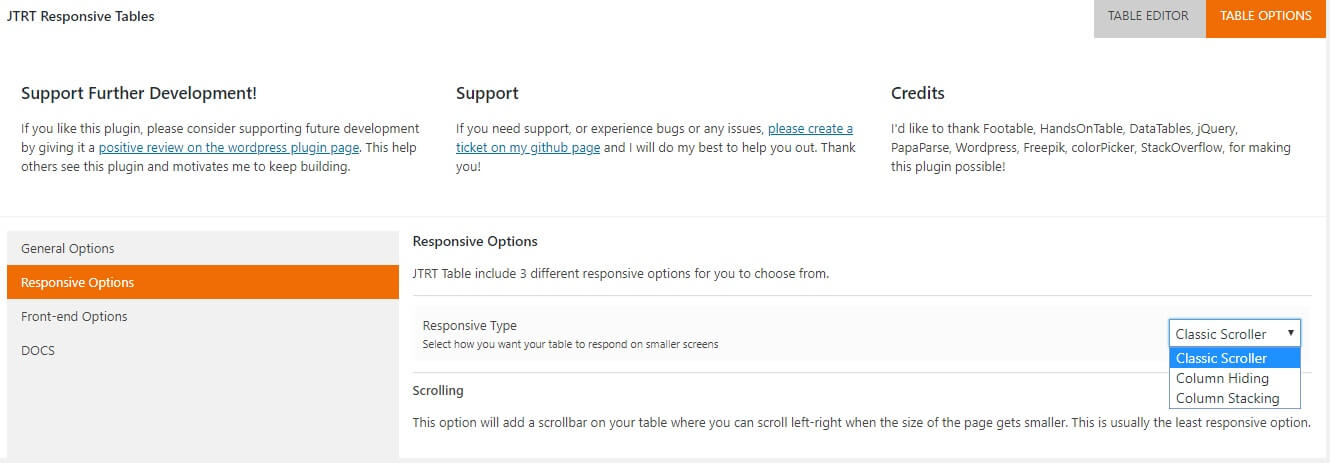
Responsive Optionsに切り替えた画面です。Responsive Typeでレスポンシブ対応のテーブルの形式を決定します。とりあえず横スクロールでテーブルを作ってみます。

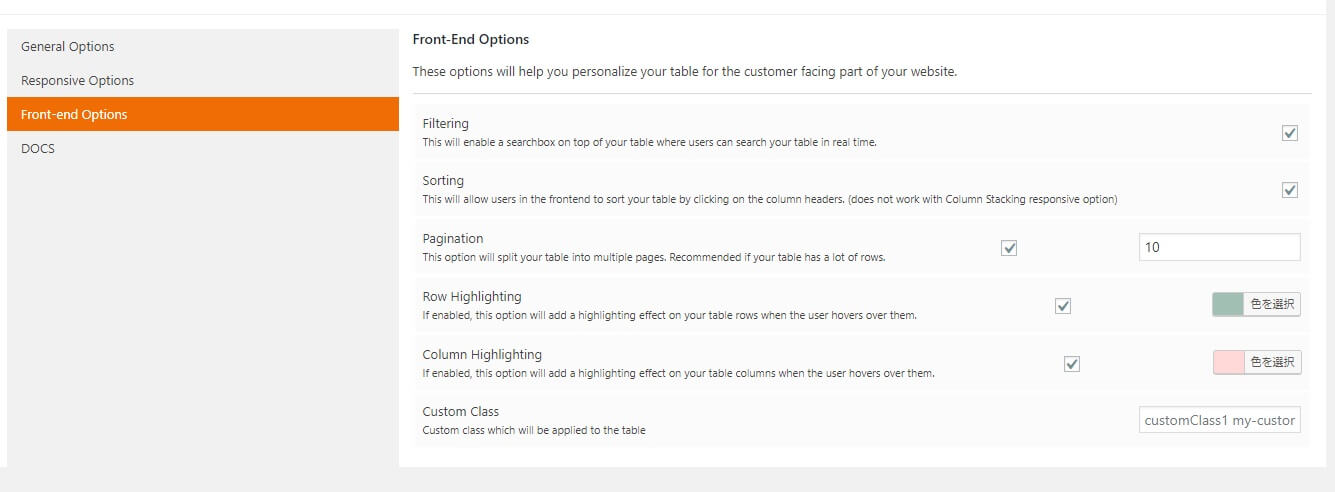
・Filteringは指定した語句の検索抽出機能を付加します。
・Sortingは数値の大小で行を昇順、降順にします。
・Paginationはページ分割機能。試してみましたが数値を変更しても表示に差異ありませんでした。
・Row Highlightingは任意の行にカーソルを移動すると指定した背景色が表示されます。Column Highlightingは列に関する設定。
・Custom ClassはCSSを追加する際に書き込みます。
| 国名 | 面積(km2) | 人口(億) | GDP(10億US$) | 一人あたりのGDP(US$) | 平均寿命(男性) | 平均寿命(女性) |
|---|---|---|---|---|---|---|
| アメリカ | 983万 | 3.2 | 19362 | 59501 | 75.4 | 80.4 |
| 中国 | 960万 | 13.9 | 11937 | 8643 | 69.6 | 73.3 |
| 日本 | 37万 | 1.2 | 4884 | 38440 | 79.64 | 86.3 |
| ドイツ | 35万 | 0.8 | 3651 | 44550 | 77.3 | 82.5 |
| フランス | 63万 | 0.6 | 2754 | 39869 | 78.1 | 84.8 |
| イギリス | 24万 | 0.6 | 2565 | 39735 | 77.7 | 81.9 |
| インド | 328万 | 12.1 | 2439 | 1983 | 62.6 | 64.3 |
上の表がレスポンシブタイプの横スクロールで作成したもの。表がディスプレイ幅に収まらない場合は横スクロールによって表示します。
レスポンシブ対応のテーブル作成方法 折りたたみ式 難あり
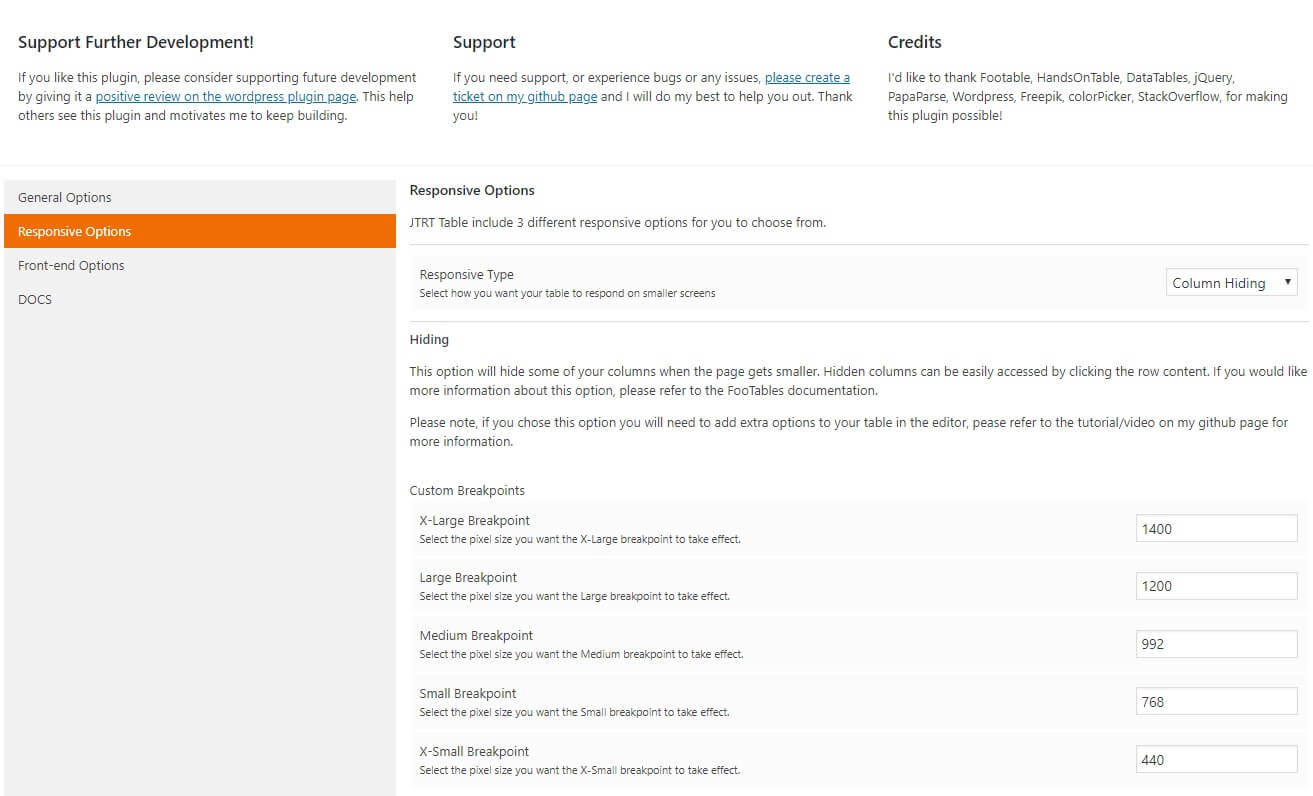
 次は折りたたみ式です。Responsive TypeでColumn Hidingを選択した画面です。ブレイクポイントが5つ用意されています。
次は折りたたみ式です。Responsive TypeでColumn Hidingを選択した画面です。ブレイクポイントが5つ用意されています。
本来であればブレイクポイントごとに折りたたむ列を決定できる機能なのですが、上手く動作しません。
ただ折りたたむ列だけを指定することは出来るので、その方法を説明します。
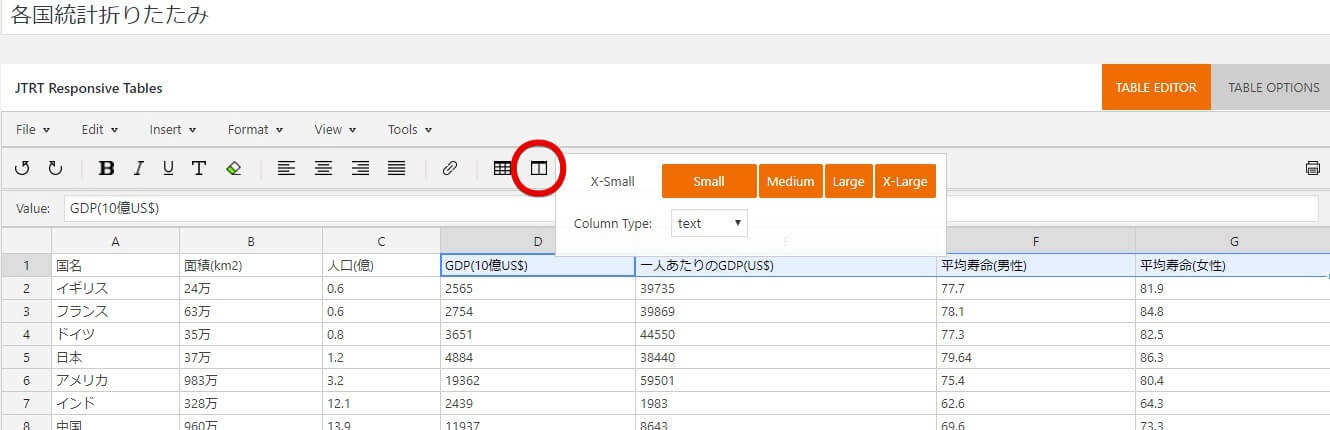
いろいろな方法があると思うのですが、Column Hidingの設定画面で「X-Small Breakpoint 」の項目を2000にします。
TABLE EDITORのタブに切り替えます。それから格納したい列を選択します。

ツールバーの一番左側にあるアイコンをクリック。「X-Small」以外のブレイクポイントにチェックを入れます。Column Typeはtext。

これで指定した列は折り畳まれ格納されるようになります。ただ先程説明したとおりブレイクポイントの指定は出来ないので、どのディスプレイ幅でも同じ列が表示され、折り畳まれます。
| 国名 | 面積(km2) | 人口(億) | GDP(10億US$) | 一人あたりのGDP(US$) | 平均寿命(男性) | 平均寿命(女性) |
|---|---|---|---|---|---|---|
| イギリス | 24万 | 0.6 | 2565 | 39735 | 77.7 | 81.9 |
| フランス | 63万 | 0.6 | 2754 | 39869 | 78.1 | 84.8 |
| ドイツ | 35万 | 0.8 | 3651 | 44550 | 77.3 | 82.5 |
| 日本 | 37万 | 1.2 | 4884 | 38440 | 79.6 | 86.3 |
| アメリカ | 983万 | 3.2 | 19362 | 59501 | 75.4 | 80.4 |
| インド | 328万 | 12.1 | 2439 | 1983 | 62.6 | 64.3 |
| 中国 | 960万 | 13.9 | 11937 | 8643 | 69.6 | 73.3 |
上が適当に作ったテーブルになります。オプションはソート機能を付けたのみですが、デフォルトでは上下の矢印ボタンが選択したときのみ表示される仕様。他の記事でCSSで調整したテーブルを使っているので常時表示となっています。
| 国名 | 面積(km2) | 人口(億) | GDP(10億US$) | 一人あたりのGDP(US$) | 平均寿命(男性) | 平均寿命(女性) |
|---|---|---|---|---|---|---|
| イギリス | 024万 | 00.6 | 02565 | 39735 | 77.7 | 81.9 |
| フランス | 063万 | 00.6 | 02754 | 39869 | 78.1 | 84.8 |
| ドイツ | 035万 | 00.8 | 03651 | 44550 | 77.3 | 82.5 |
| 日本 | 037万 | 01.2 | 04884 | 38440 | 79.6 | 86.3 |
| アメリカ | 983万 | 03.2 | 19362 | 59501 | 75.4 | 80.4 |
| インド | 328万 | 12.1 | 02439 | 01983 | 62.6 | 64.3 |
| 中国 | 960万 | 13.9 | 11937 | 08643 | 69.6 | 73.3 |
ソート機能の注意点ですが、桁を揃えないと上手く動作しません。ですので上のように0を付加して揃えます。それが気になるなら0をspanで囲ってdisplay:noneで非表示にするか、背景色と同じにするしか方法はなさそうです。
またcssをいじって少し調整を変えました。以下のようにショートコードをdivで囲って適用させています。

参考にクラス名「j-table」に適用させたCSSは以下になります。
.jtTableContainer table {
margin:0!important;
}
.j-table .fooicon {
top: 20px!important;
}
.j-table th{
font-size:13px;
line-height: 1.3em;
background-color: white;
opacity: 0.8;
}
.j-table td {
font-size:13px;
text-align: center;
padding: 0px;
}
td.footable-first-visible{
text-align:left;
}
.j-table tr:not(:last-child){
border-bottom: solid 1px #ccc;
}
td.footable-sortable>span.fooicon, th.footable-sortable>span.fooicon {
opacity: 5!important;
right: 1px!important;
}
table.footable>thead>tr>th.footable-sortable {
padding-right: 5px!important;
padding-bottom: 8px!important;
}
table>tbody>tr>td>span.footable-toggle {
margin-right: 4px!important;
}
また駐車場関連の記事をいくつか書いてまして、このプラグインを使用しています。
こちらの記事などですが、少しでも参考になればかと思います。
おわりに
折りたたみ式のレスポンシブテーブルに不具合があるようですが、私の場合はブレイクポイントは気にせず、指定した列を折り畳めれば良かったので、こちらのプラグインを利用しています。
たまに更新しているようなので不具合が改善されたら追記したいと思います。